Google Analyticsのページ解析を使うとどのリンクがどれだけクリックされるか分かるので便利なんですが、同じURLだと同じクリック数になってしまって不便だなと思ってました。
と思ってたら、Analyticsのトラッキングコードにちょっと書き加えるだけでリンク先が同じでも別々のリンクとして計測できることが分かったのでいじってみました。
Google Analyticsのページ解析
以前に切り抜きジャックのタムカイ(@tamkai)に教えてもらったんですがいまいち使いこなせてませんでした。
ただ最近zenbackを外そうか迷ってて、実際どの程度効果が出てるのか確認したかったので、Google Analyticsのページ解析をやってみました。
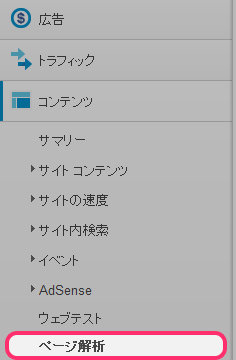
▼やり方は簡単。Google Analyticsの左側のナビゲーションから「コンテンツ」を開き「ページ解析」を選ぶだけ。

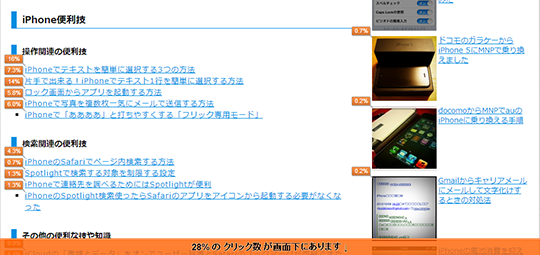
▼ちょっと見づらいですがこのオレンジの部分がクリック率です。

リンクごとにきっちり計測するために
Google Analyticsのページ解析をそのまま使おうとすると一つ問題があります。
同じURLに飛ぶリンクが複数ある場合、別のところに貼られたリンクでもURLが同じというだけで同じクリック率が表示されてしまうのです。
▼詳しくはこちらを参照してください。
これだとどこの位置に貼ったリンクの効果なのか分からないんですよね。
ここで一工夫。
Analyticsのトラッキングコードを下記のように書き換えます。(追加するのは2~4行目)
var _gaq = _gaq || []; var pluginUrl = '//www.google-analytics.com/plugins/ga/inpage_linkid.js'; _gaq.push(['_require', 'inpage_linkid', pluginUrl]); _gaq.push(['_setAccount', 'UA-XXXXXX-Y']); _gaq.push(['_trackPageview']);
引用元:Enhanced Link Attribution – Analytics Help
これでより正確なクリック数が計測できるようになります。
最後に
Google Analyticsでのアクセス解析も奥が深いですね。
これでより一層自分のブログをより良くすることができますので、是非皆さんもお試しください。